オンラインマニュアル
MobileWeb コンテンツ管理
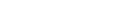
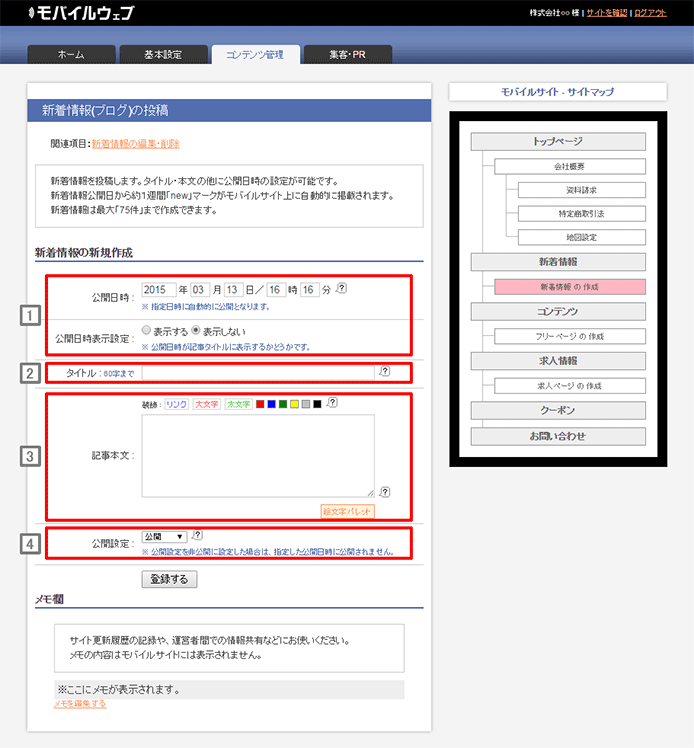
新着情報(ブログ)の投稿

新着情報の投稿ができます。新着情報公開日から約1週間「new!」マークがモバイルサイト上に自動的に掲載されます。
- (1)公開日時
- 入力した日時に自動的に公開されるので、情報公開日前にページを作成しておくことができます。すぐ表示させたい場合は入力をせずそのままほかの項目を入力して登録します。
- (2)タイトル
- トップページに表示される新着情報のタイトルを入力します。
- (3)記事本文
- トップページに表示されたタイトルをクリックすると表示される新着情報の内容を入力します。
記事本文には絵文字を使うことができます。
「絵文字パレット」から使いたい絵文字を選択します。
キャリアごとに表示される絵文字が異なりますのでプレビューでご確認ください。
また、URLを入力した場合には自動的にリンクとして表示されます。
- (4)公開設定
- 新着情報を下書きで保存したい場合は非公開を選択してください。
非公開を選択されますと公開日時を過ぎても表示されません。
非公開で登録した情報を公開する場合は「コンテンツ管理」>「新着情報の編集・削除」から変更します。
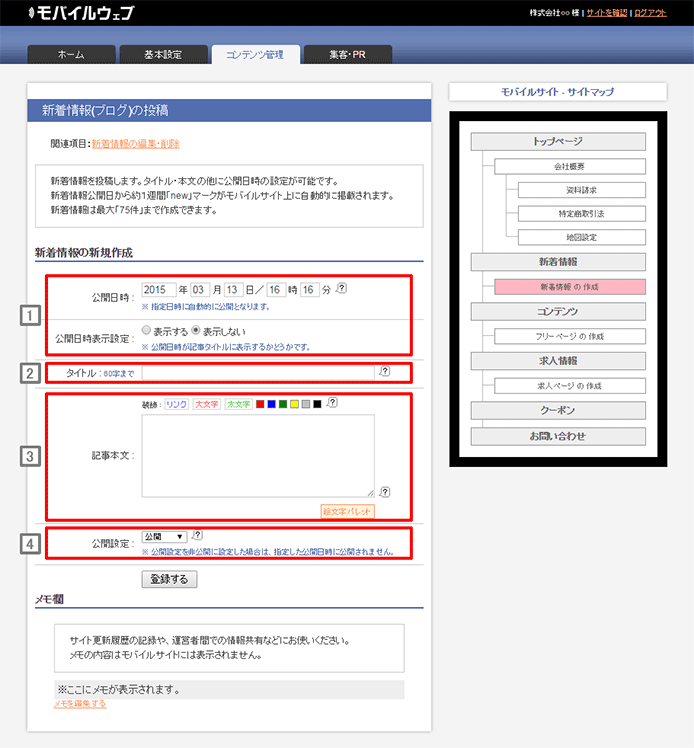
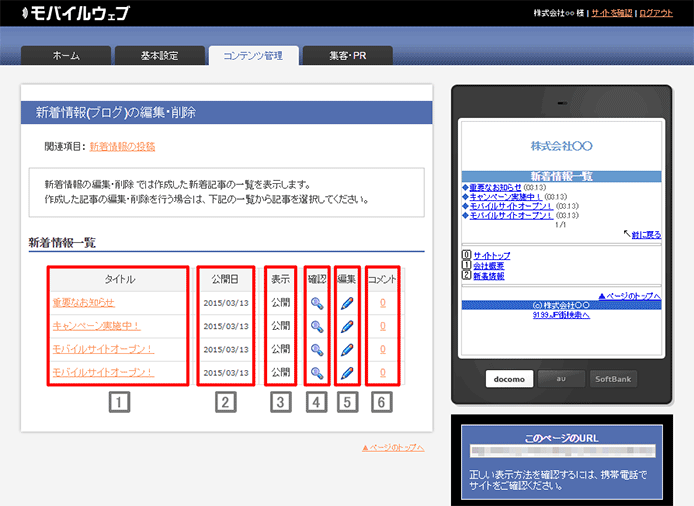
新着情報(ブログ)の編集・削除

今までに作成した新着情報の管理ができます。
- (1)タイトル
- モバイルサイトトップページに表示されているタイトルの一覧です。
クリックすると投稿時と同じ画面に遷移し、内容を編集することができます。
- (2)公開日
- 新着情報を公開した年月日を表示しています。
- (3)表示
- 現在の公開状態を表示しています。
- (4)確認
- アイコンをクリックすると右側のプレビューに記事本文のページを表示します。
- (5)編集
- アイコンをクリックすると投稿時と同じ画面に遷移し、内容を編集することができます。
- (6)コメント
- 新着情報(ブログ)に投稿されたコメントの一覧の承認、削除や、コメントの可否、PCからのコメントの可否、承認の有無の設定をすることができます。
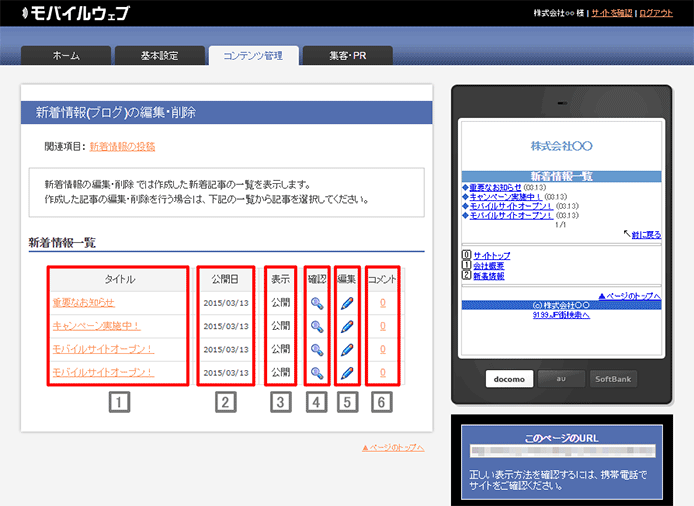
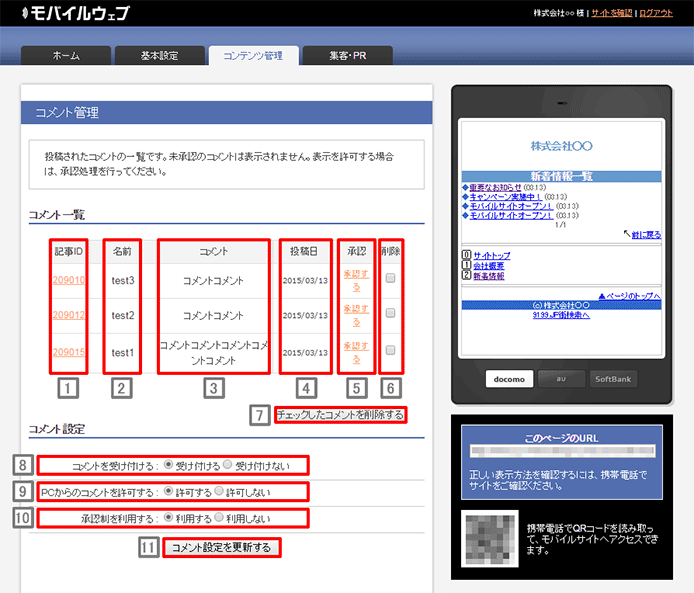
コメント管理

新着情報(ブログ)に投稿されたコメントの一覧の承認、削除や、コメントの可否、PCからのコメントの可否、承認の有無の設定をすることができます。
- (1)記事ID
- 新着情報(ブログ)で投稿した記事のIDです。記事IDを選択することで、対象記事の編集、確認画面に遷移することができます。
- (2)名前
- 新着情報(ブログ)にコメントを投稿する際に入力する投稿者の名前が表示されます。
- (3)コメント
- 新着情報(ブログ)に投稿されたコメントが表示されます。
- (4)投稿日
- 新着情報(ブログ)にコメントを投稿した日時が表示されます。
- (5)承認
- 新着情報(ブログ)に投稿されたコメントを、MobileWebで作成したWebサイト上に表示する場合、「承認する」のボタンを選択します。
承認されたコメントは削除することができませんのでご注意ください。
- (6)削除
- 新着情報(ブログ)に投稿されたコメントを削除されたい場合チェックを入れます。その後、(7)のボタンを選択することで、コメントを削除することができます。
削除されたコメントは戻すことができませんので、十分にご注意ください。
- (7)チェックしたコメントを削除する
- (6)でチェックしたコメントを削除する際に選択します。削除されたコメントは戻すことができませんので、十分にご注意ください。
- (8)コメントを受け付ける
- 新着情報(ブログ)で投稿した記事に対する、コメントを受け付ける場合は「受け付ける」、コメントを受け付けない場合は「受け付けない」を選択します。
- (9)PCからのコメントを許可する
- MobileWebは基本的にパソコンからのアクセスも可能です。PC(パソコン)からのコメントの投稿を許可する場合は「許可する」、PC(パソコン)からのコメントの投稿を許可しない場合「許可しない」を選択します。
- (10)承認制を利用する
- 新着情報(ブログ)に対して投稿されるコメントを、管理者が確認後、MobileWebのWebサイト上に掲載する際は「利用する」を選択します。管理者の確認なく新着情報(ブログ)に対するコメントの投稿を掲載する場合は「利用しない」を選択します。
- (11)コメント設定を更新する
- 8.9.10.で、設定を変更したあと「コメント設定を更新する」を選択することで変更が反映されます。
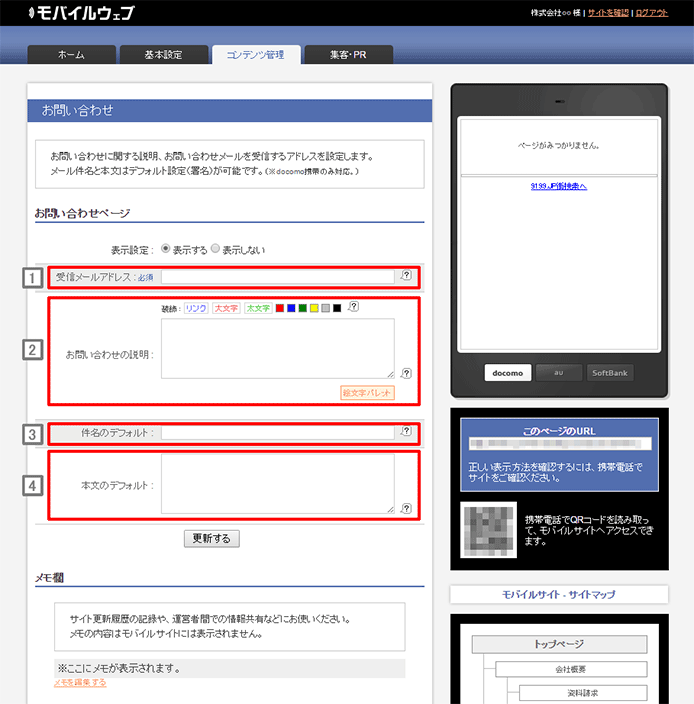
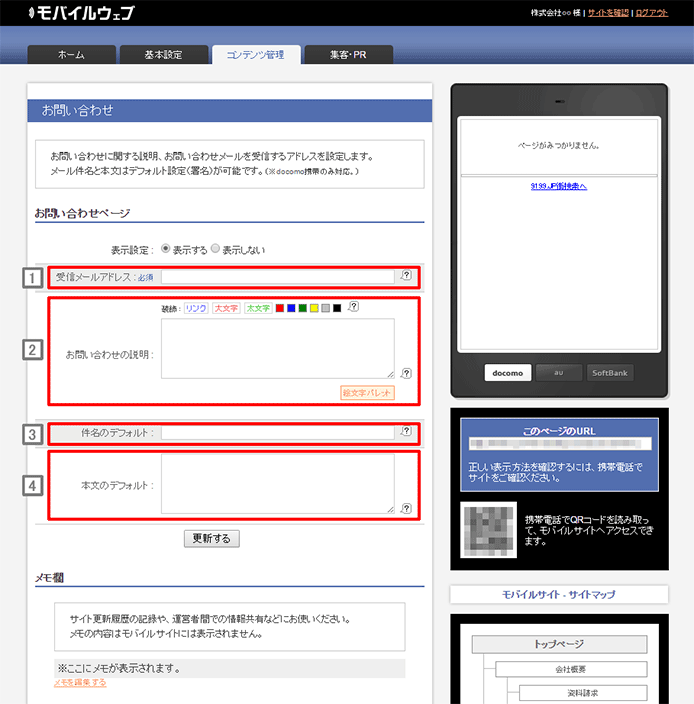
お問い合わせ

お問い合わせページを作成します。
作成する場合は表示するにチェックをすると入力する項目が表示されますので必要な項目を記入し「更新する」をクリックします。
- (1)受信メールアドレス
- お問い合わせメールを受信するメールアドレスを入力します。
- (2)お問い合わせフォームの説明
- お問い合わせページに表示する説明文を入力します。
未記入の場合は表示されません。
説明には絵文字を使うことができます。
「絵文字パレット」から使いたい絵文字を選択します。
- (3)件名のデフォルト
- メールのタイトルを指定します。docomo携帯のみ対応していますが、機種によっては表示されない場合があります。
- (4)本文のデフォルト
- 本文にあらかじめお問い合わせの際に明記してほしい項目などを入力しておくと便利です。
機種によっては表示されない場合があります。
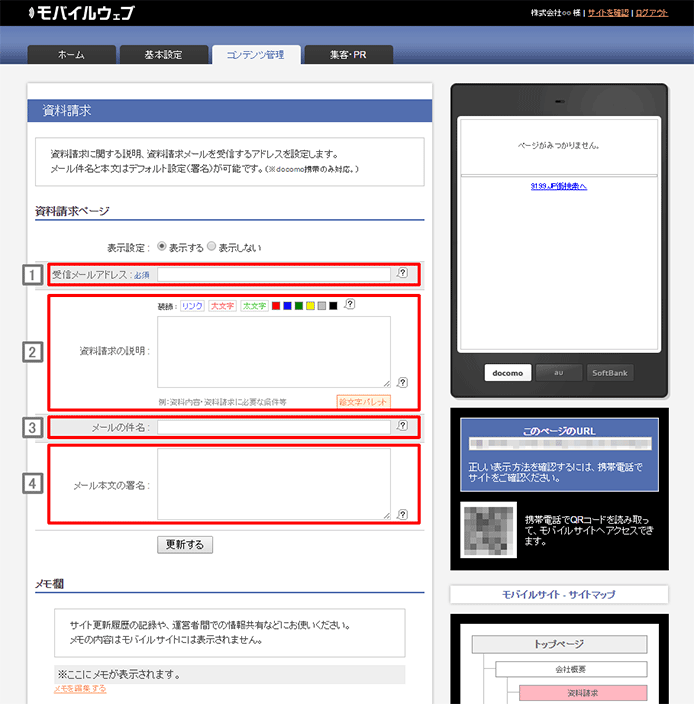
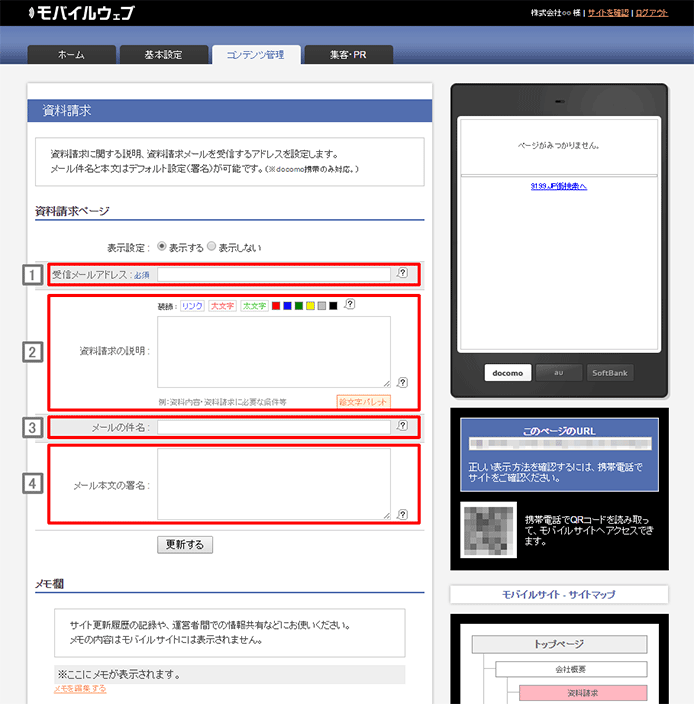
資料請求

資料請求ページを作成します。作成する場合は表示するにチェックをすると入力する項目が表示されますので必要な項目を記入し「更新する」をクリックします。
- (1)受信メールアドレス
- 資料請求依頼を受信するメールアドレスを入力します。
- (2)資料請求の説明
- 資料内容・資料請求に必要な条件等の説明文を入力します。
未記入の場合は表示されません。
説明には絵文字を使うことができます。
「絵文字パレット」から使いたい絵文字を選択します。
キャリアごとに表示される絵文字が異なりますのでプレビューでご確認ください。
- (3)メールの件名
- メールのタイトルを指定します。機種によっては表示されない場合があります。
- (4)メール本文の署名
- 本文にあらかじめお問い合わせの際に明記してほしい項目などを入力しておくと便利です。
機種によっては表示されない場合があります。
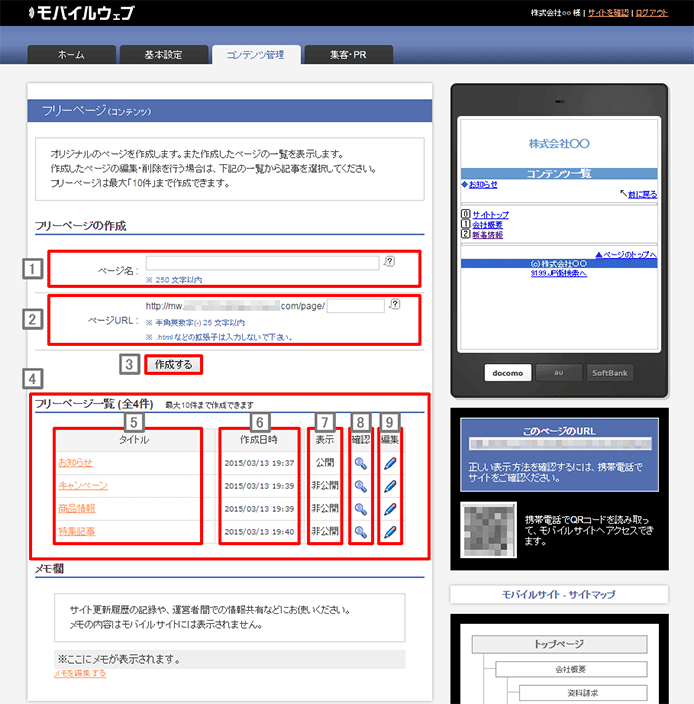
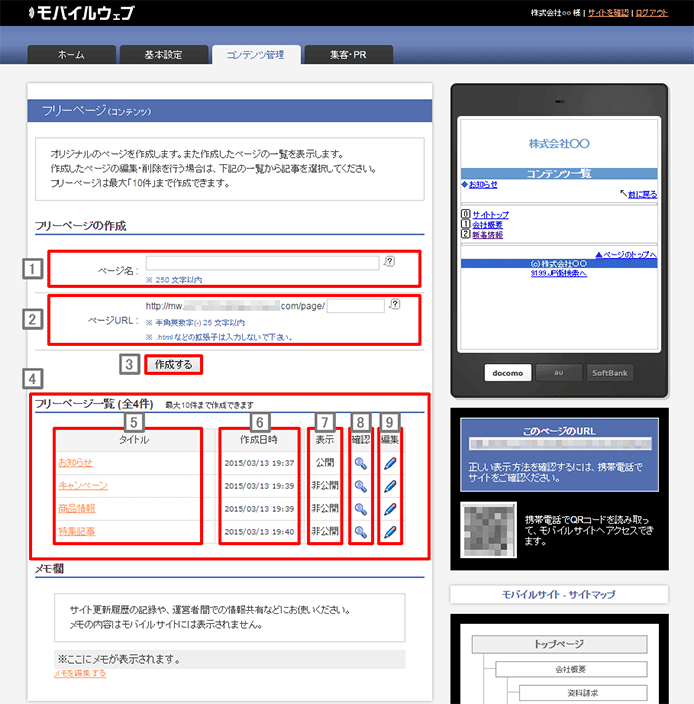
フリーページ

資料請求ページを作成します。作成する場合は表示するにチェックをすると入力する項目が表示されますので必要な項目を記入し「更新する」をクリックします。
- (1)ページ名
- 作成するモバイルページのページ名を入力します。
- (2)ページURL
- 作成するモバイルページのURLを半角英数字(-)25文字以内で指定します。拡張子の入力はしないで下さい。
- (3)「作成する」
- 「作成する」をクリックすると下記の画面に遷移します。
- (4)フリーページ一覧
- 今までに作成したフリーページの管理ができます。
- (5)タイトル
- 作成したフリーページのタイトルの一覧です。クリックすると作成時と同じ画面に遷移し、内容を編集することができます。
- (6)作成日時
- フリーページを作成した年月日を表示しています。
- (7)表示
- 現在の公開状態を表示しています。
- (8)確認
- アイコンをクリックすると右側のプレビューにページを表示します。
- (9)編集
- アイコンをクリックすると作成時と同じ画面に遷移し、内容を編集することができます。

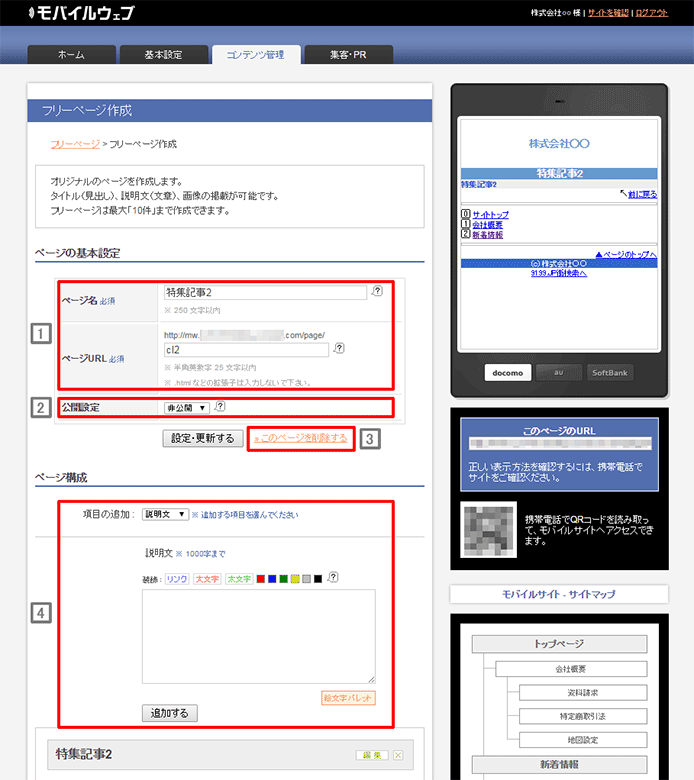
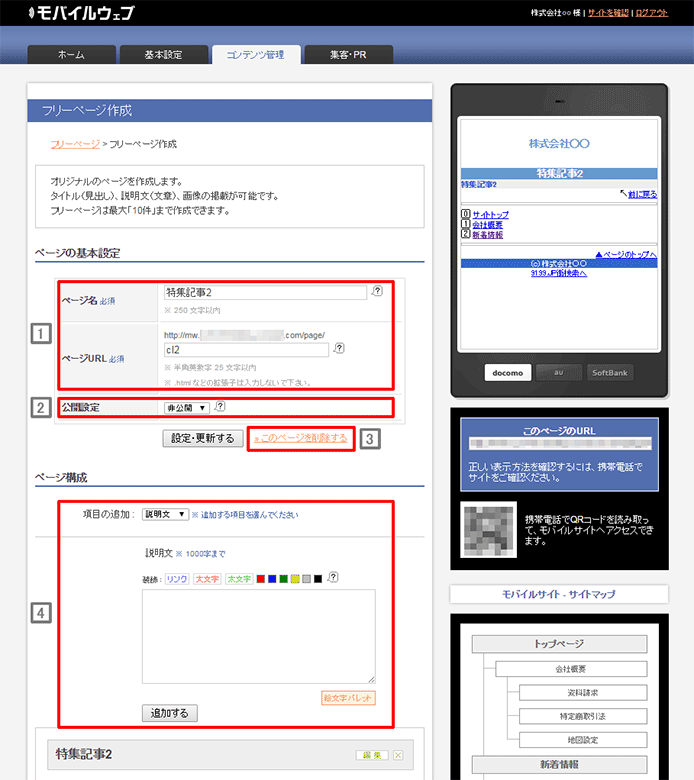
ページの基本設定
- (1)ページ名・ページURL
- モバイルページ名称とURLが表示されています。
- (2)公開設定
- 公開する場合はプルダウンを公開にあわせて「更新」をクリックします。
- (3)このページを削除する
- モバイルページそのものを削除したいときはここをクリックすると確認画面が出ますので「削除する」をクリックします。
- (4)モバイルページ構成
- モバイルページにタイトル、説明文、画像を追加することができます。
プルダウンで追加したい項目を選択すると、下に入力フォームが表示されるので入力して「追加する」をクリックします。繰り返し項目を追加することができます。
追加されたものが下に表示されますので削除したい場合は削除したい項目の右側の×ボタンをクリックします。
確認画面が出ますのでよろしければ「OK」をクリックします。
また、URLを入力した場合には自動的にリンクとして表示されます。
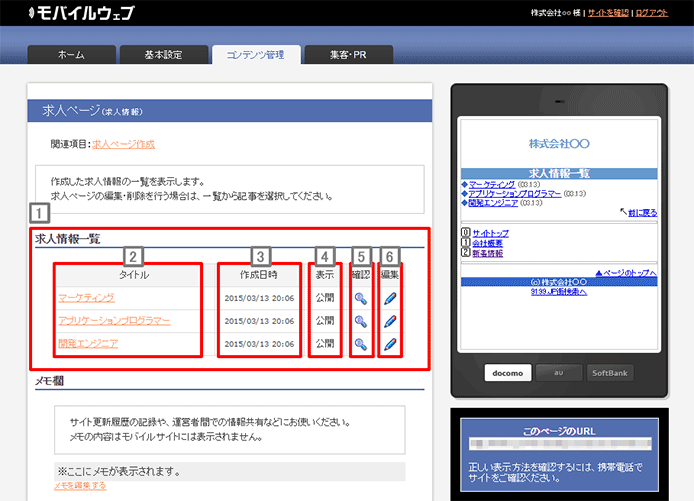
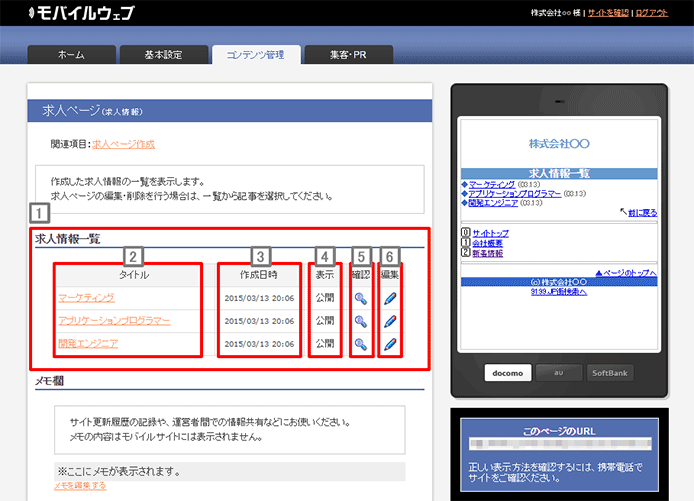
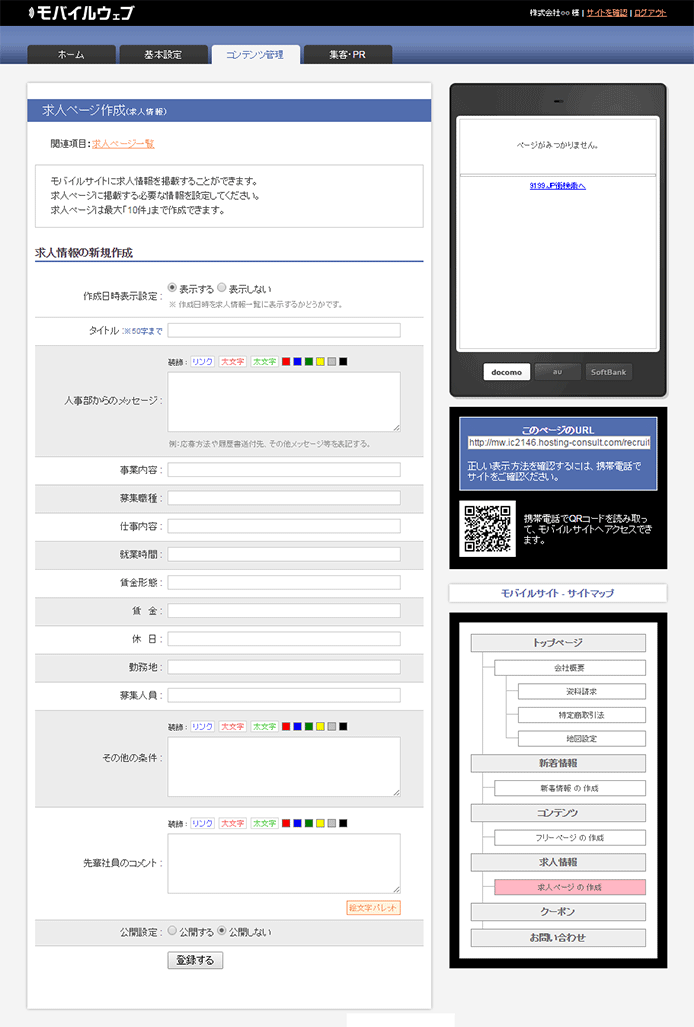
求人ページ
求人ページの作成をします。

- (1)求人情報一覧
- 今までに作成した求人情報の管理ができます。
- (2)タイトル
- 作成した求人情報のページのタイトル一覧です。
クリックすると作成時と同じ画面に遷移し、内容を編集することができます。
- (3)作成日時
- 求人情報ページを作成した年月日を表示しています。
- (4)表示
- 現在の公開状態を表示しています。
- (5)確認
- アイコンをクリックすると右側のプレビューにページを表示します。
- (6)編集
- アイコンをクリックすると作成時と同じ画面に遷移し、内容を編集することができます。
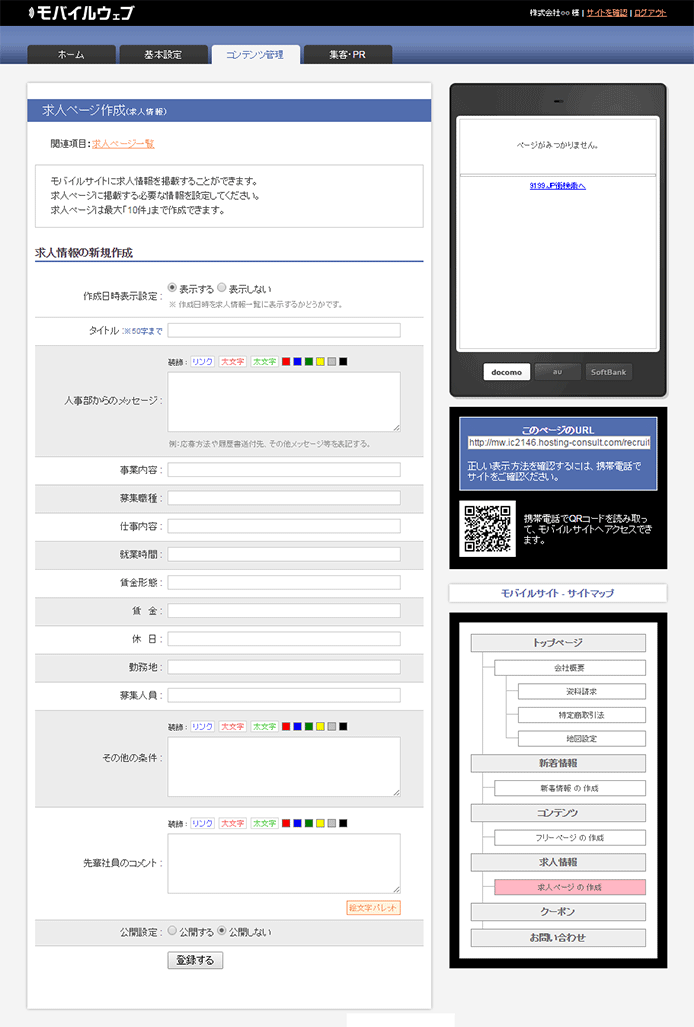
画面上部の「関連項目:求人ページ作成」をクリックすると下記の画面に遷移します。

必要な項目に入力後、公開設定を「公開する」にチェックをして「登録する」をクリックします。下書きのまま保存する場合は非公開にして登録をします。
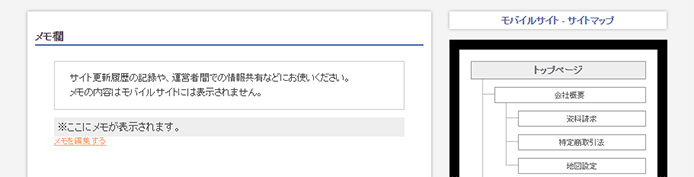
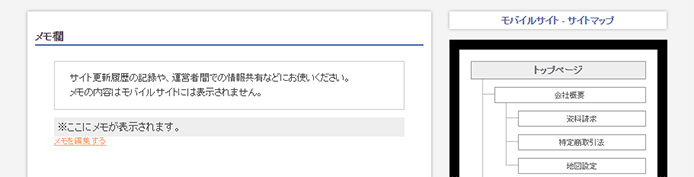
メモ欄

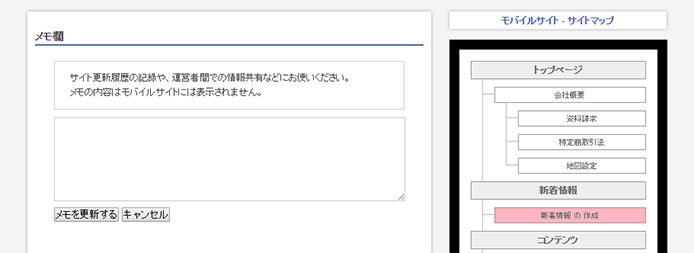
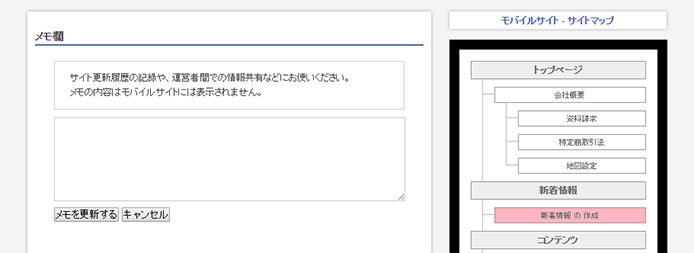
サイト更新履歴の記録や、運営者間での情報共有などにお使いください。メモの内容はMobileWebで作成したWebサイト上には表示されません。「編集する」ボタンを選択することで、メモの入力欄が表示されます。

「メモを更新する」ボタンでメモを残すことができます。メモを残さない場合は、「キャンセル」をご選択ください。